鸿蒙开发实践
鸿蒙开发
前言
随着鸿蒙系统宣布删除android代码,鸿蒙系统开始进入了全新的开发模式,HarmonyOS的版本也更新到了3.1版本,新的ArkTS是基于TS扩展出来的,所以对前端很友好
环境准备
开发工具:DevEco Studio
首先需要去官网下载基于IDE的开发工具DevEco Studio
安装之后需要对Node环境、Ohpm的安装路径机型配置
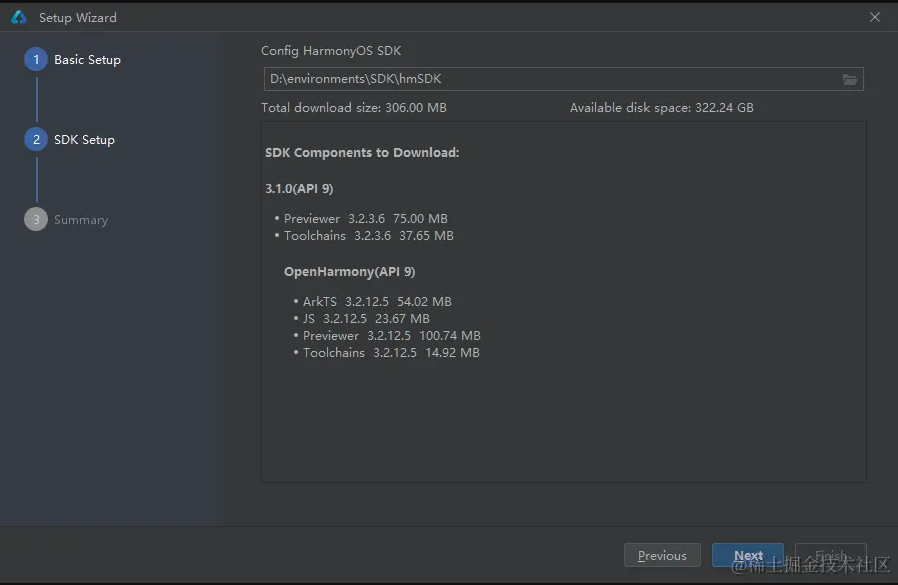
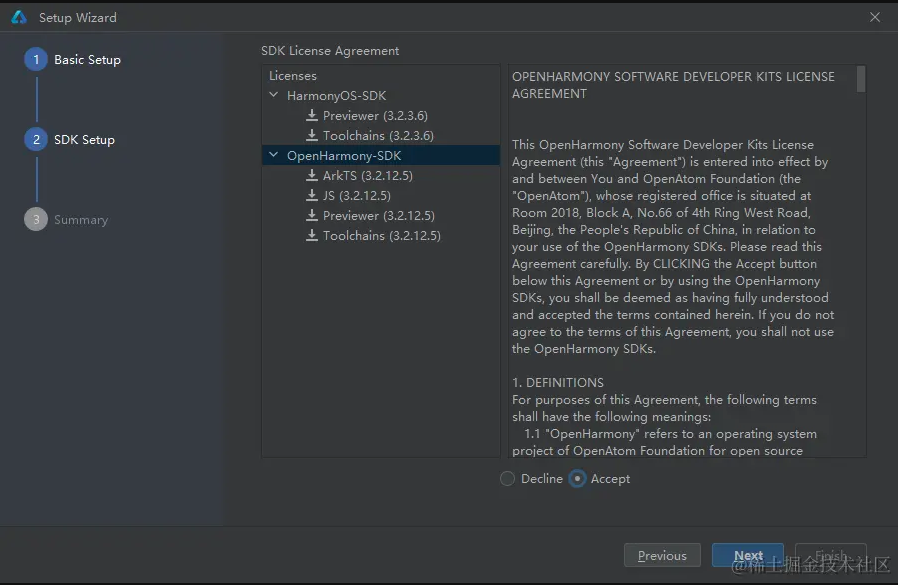
然后需要下载HarmonyOS的SDK
整个DevEco Studio是基于IntelliJ实现的,所以熟悉westorm的话会如鱼得水
项目创建
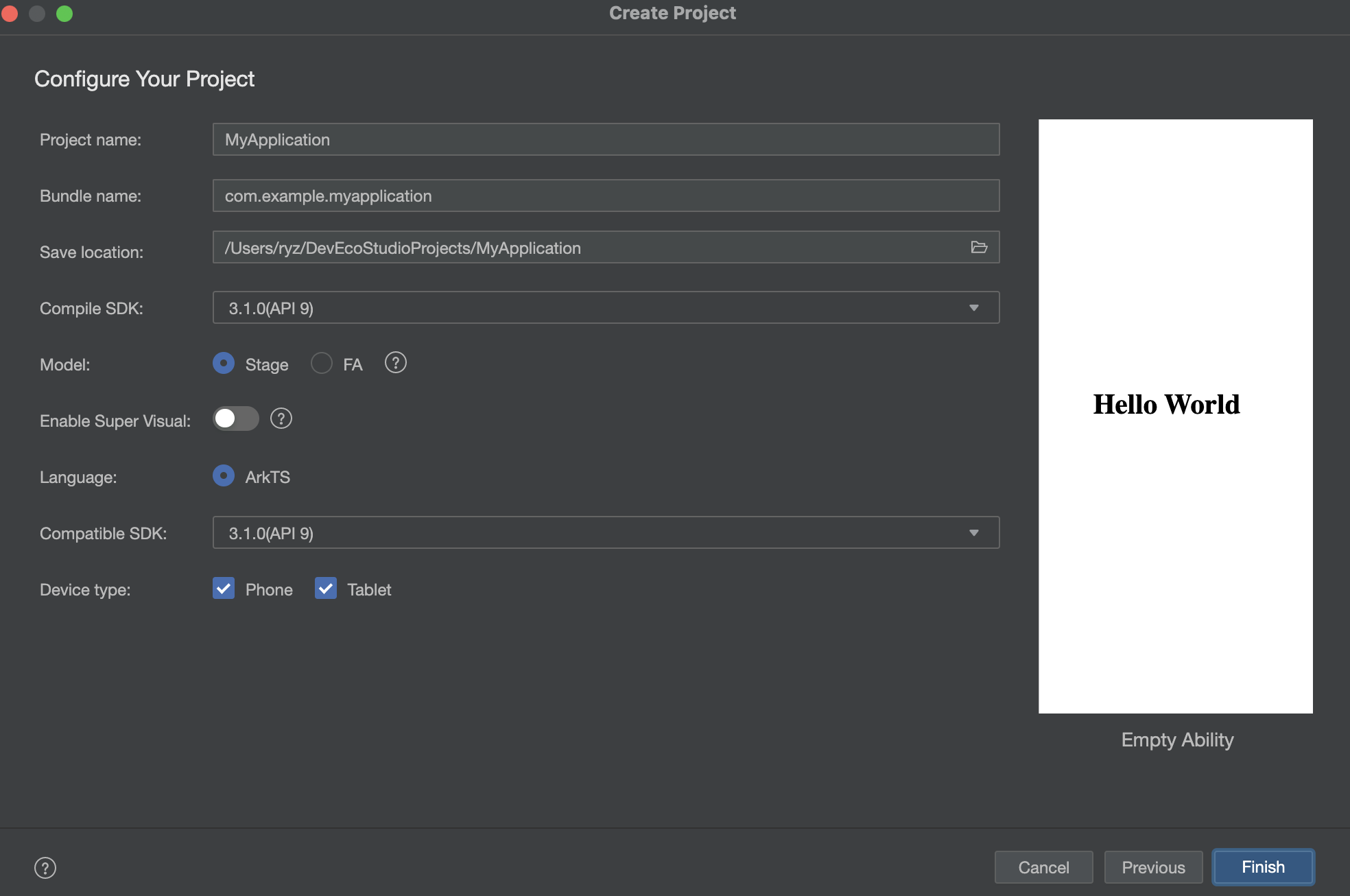
创建项目的时候会要求我们选择一个模版
然后需要选择我们需要的配置
这里我们需要选择Stage模型和ArkTS语言以及适用设备类型,FA是早期鸿蒙支持的模型,支持直接使用hml、css、js进行开发,这里更推荐使用最新的Stage模型
然后经过一些列的加载等待一个空的项目就已经创建好了,接下来就进入到了我们的编码阶段
目录结构
- AppScope中存放应用全局所需要的资源文件,其中element文件夹主要存放公共的字符串、布局文件等资源, media存放全局公共的多媒体资源文件。
- entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
Device真机调试
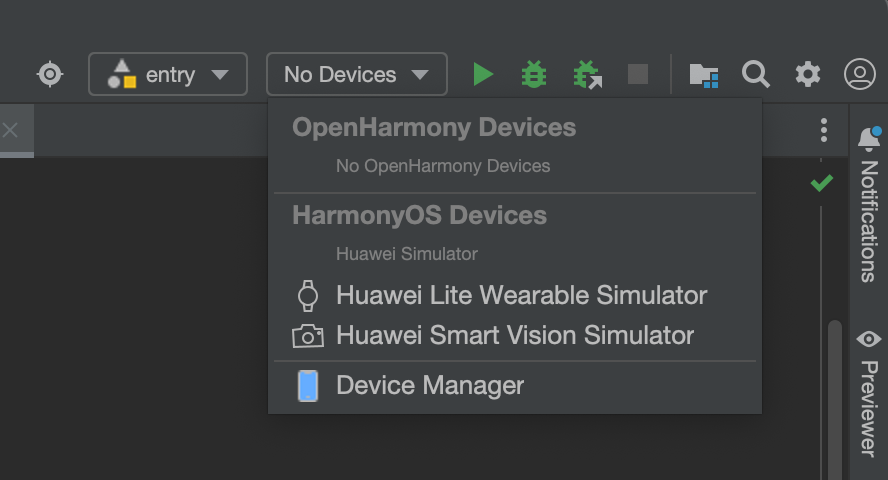
如图我们开发程序的时候肯定需要进行实机调试,但是我们又不可能直接买一部HarmonyOS系统的手机来专门调试,所以可以使用官方提供的模拟器
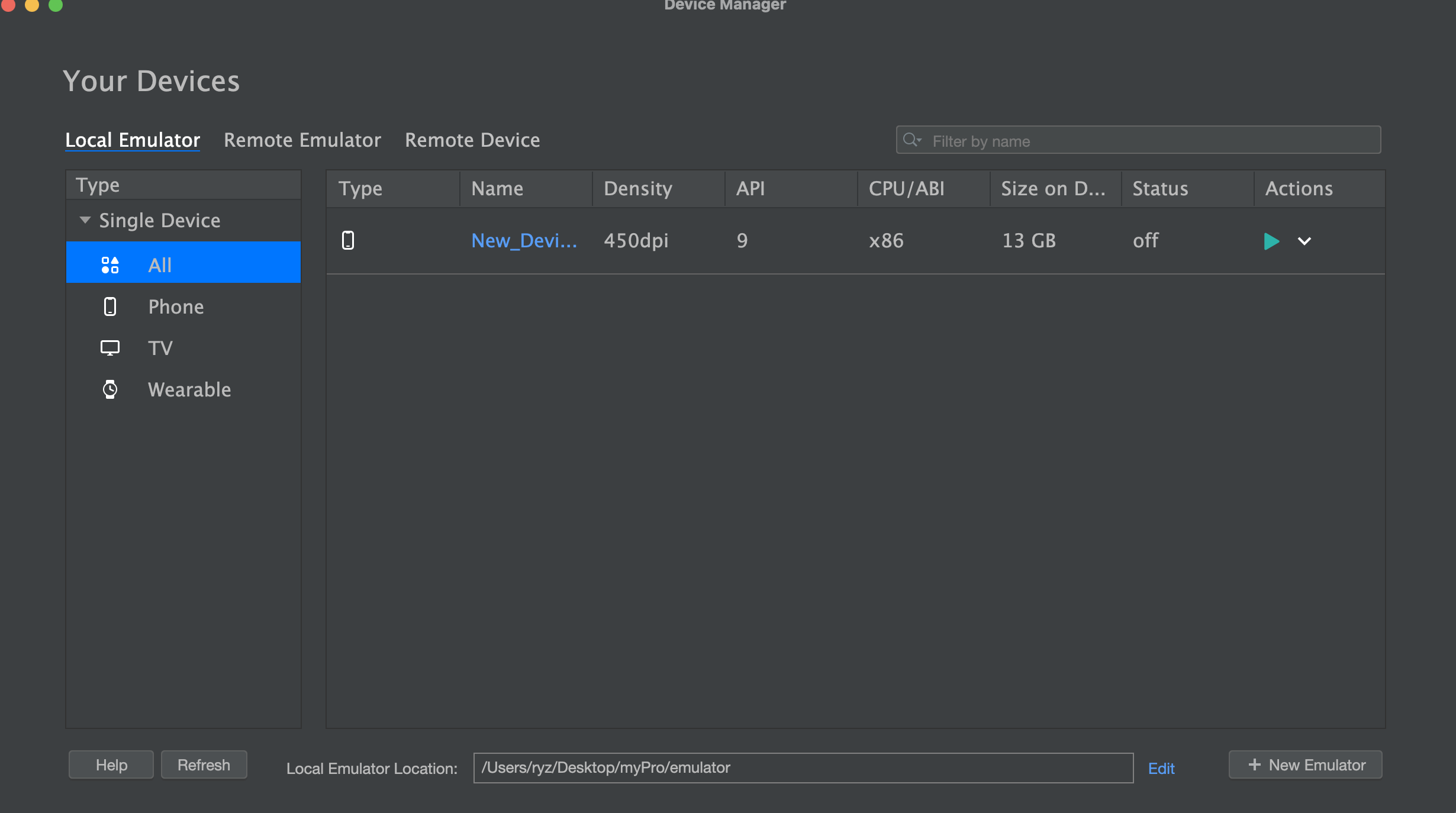
首先点击Device Manager -> + New Emulator -> 选择需要的设备 -> next下载指定的系统包 -> 配置系统,包括ROM、RAM和CPU核数
配置信息的时候越高配置调试的时候越流畅,它会共享你电脑的硬件设备。
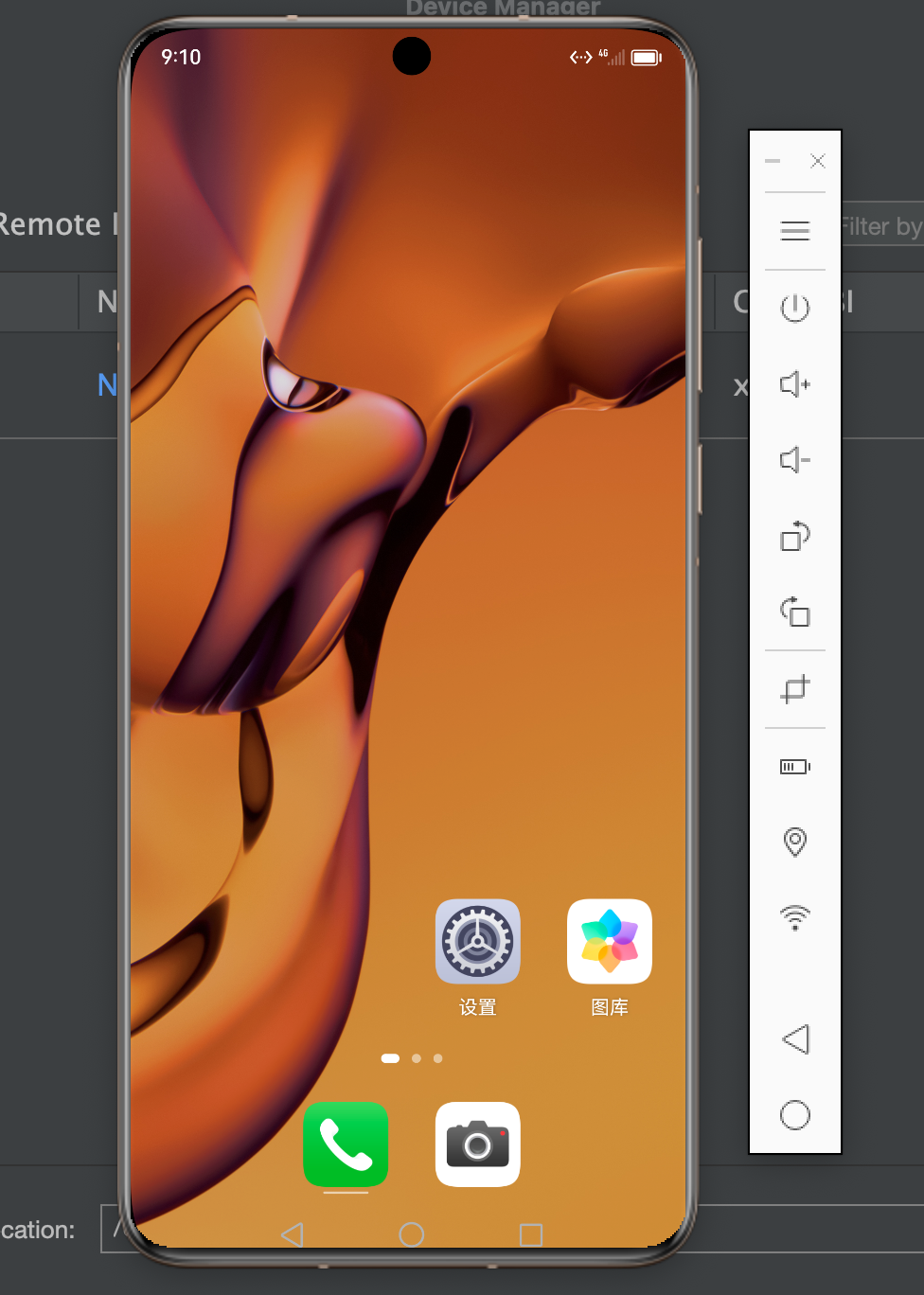
出现手机界面以后,然后操作开机以后我们的代码就可以在模拟机上面进行调试了
ArkTS
ArkTs是基于TypeScript拓展了声明式UI、状态管理、并发任务等能力所创造出来的
ArkTS的声明式语法能更加直观地看出页面结构,能够更快速地进行开发
装饰器
装饰器是一个赋予类、结构、方法或者变量特殊意义的写法
@Entry: 声明应用的默认入口
@Component: 声明一个可重用组件,即一个自定义的结构体
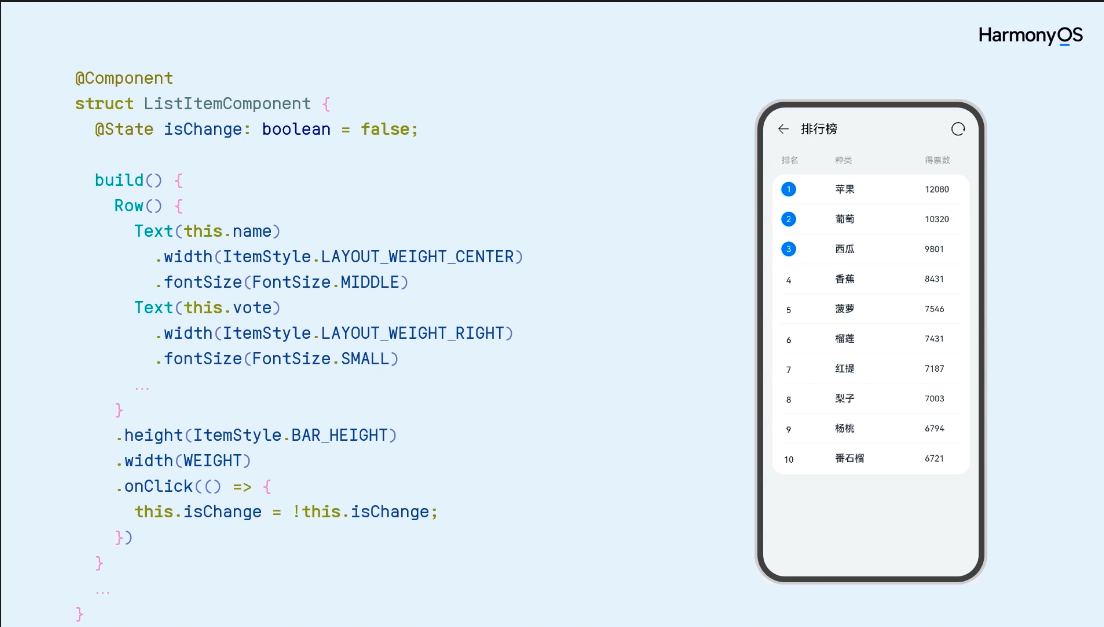
@State: 声明一个触发器,如上图中声明的isChange,当它发生改变时就会触发这个变量对应的组件,类似于Vue中的ref()
@Link: 装饰的变量可以和父组件的@State变量建立双向数据绑定,需要注意@Link变量不能在组件内部进行初始化
@Builder: 装饰的方法用于定义组件的声明式UI描述,在一个自定义组件内快速生成布局内容。
@BuilderParam: 用来装饰指向@Builder方法的变量,可以在初始化自定义组件的时候对这个变量进行赋值
UI描述
build():声明式地描述自定义组件的UI结构
内置组件:
- Row: 水平方向的布局容器
- Colunm: 垂直方向的布局容器
组件
系统提供了足够的基础组件例如Text、Button、Image、TextInput等,还有一些容器组件Column、Row、Stack、List等
我们也可以使用上述基础组件自己封装需要的自定义组件、
自定义组件可以通过import的方式导入
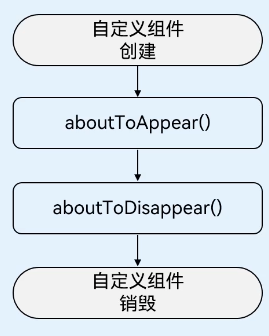
自定义组件的生命周期是 创建 -> aboutToAppear -> aboutToDisappear() -> 销毁
属性方法
属性方法用于设置组件的属性,声明式的css
事件方法
事件方法用于设置组件对事件的响应逻辑
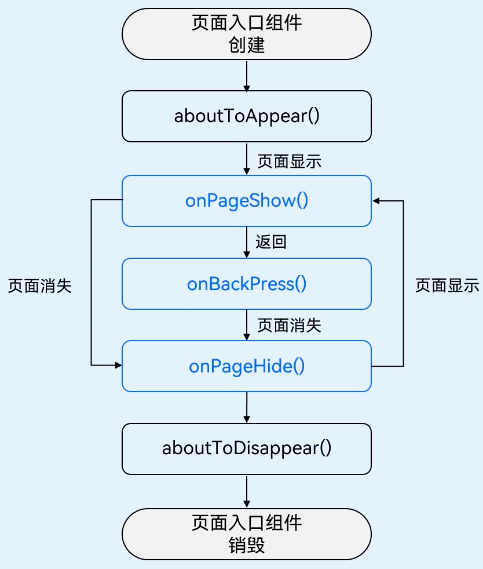
页面生命周期
创建 -> aboutToAppear -> onPageShow() -> onBackPress() -> onPageHide() -> aboutToDisappear() -> 销毁
其中onPageShow在从开启程序以及从系统后台返回时都会触发,onPageHide同理
渲染
循环:使用ForEach可以渲染迭代数组
ForEach(Array, function),,其中function是一个生成器函数可以在内部包含想要渲染的组件内容
$r: 语法糖代表调用resource的资源
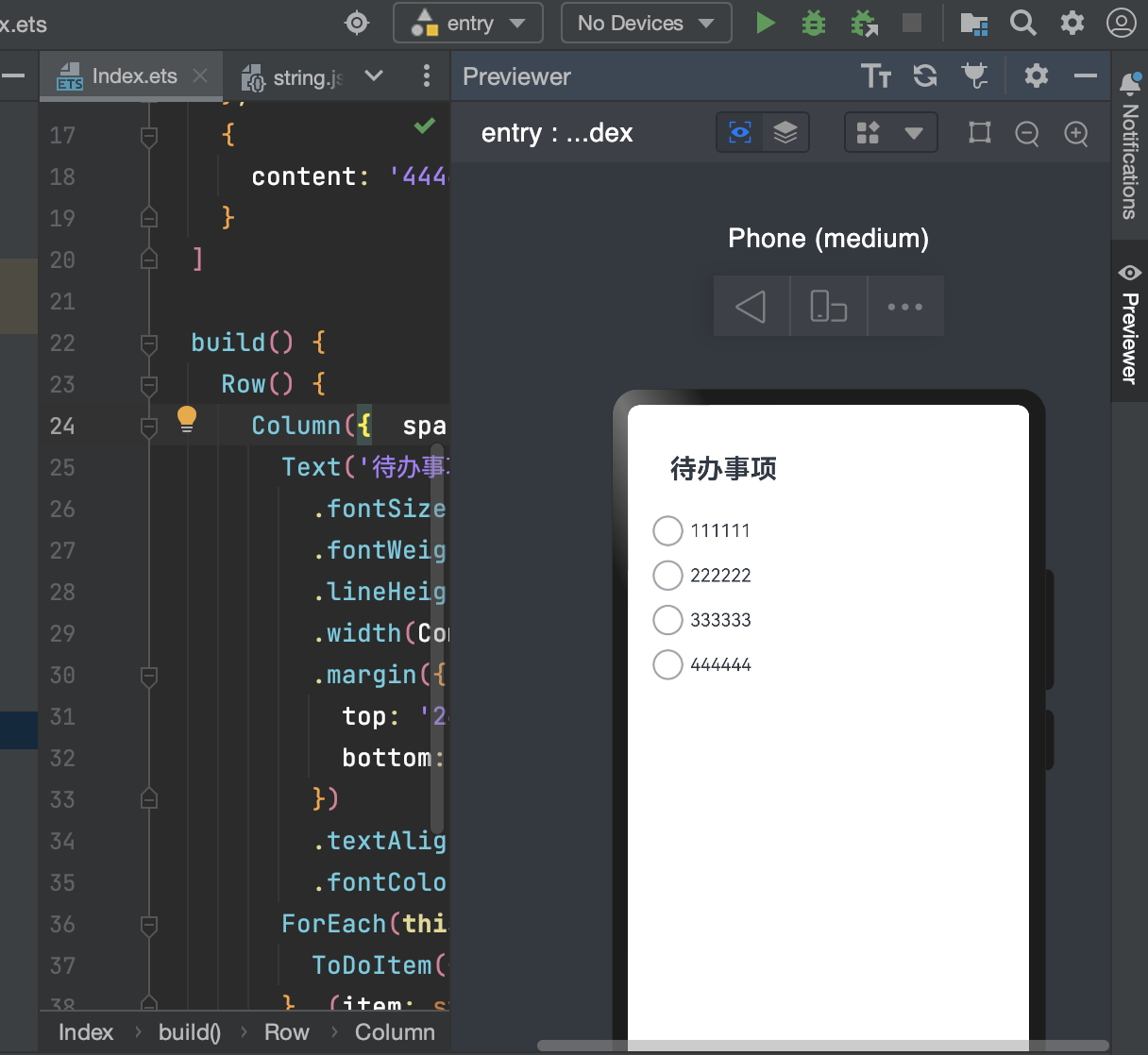
参考案例:代办列表
UIAbility(应用程序入口)
UIAbility是一种包含用户界面的应用组件,用于与用户进行交互,同时也是系统调度的单元
两个页面间的交互可以导入router来进行跳转操作
1 | import router from '@ohos.router'; |
如果需要数据传输那就需要使用router.pushUrl(url, params)的第二个参数prams进行传递,接收页面可以通过router.getParams进行接收
1 | // page1 传值 |
也可以使用router.back()方法返回上一个页面
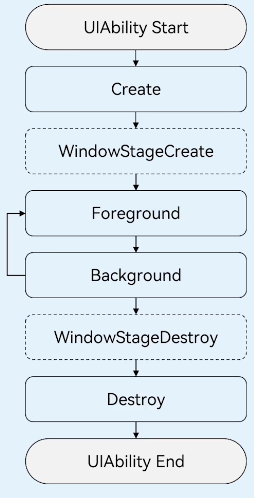
生命周期
UIAbility的生命周期如下
1 | Create -> WindowStageCreate -> Foreground <-> Background -> WindowStageDestory -> Destory |
启动模式
UIAbility当前支持singleton(单实例模式)、multiton(多实例模式)和specified(指定实例模式)3种启动模式
- singleton(单实例模式): 当用户打开浏览器或者新闻等应用,并浏览访问相关内容后,回到桌面,再次打开该应用,显示的仍然是用户当前访问的界面,也是默认情况下的启动模式。
- multiton(多实例模式): 用户在使用分屏功能时,希望使用两个不同应用(例如备忘录应用和图库应用)之间进行分屏,也希望能使用同一个应用(例如备忘录应用自身)进行分屏。
- specified(指定实例模式): 用户打开文档应用,从文档应用中打开一个文档内容,回到文档应用,继续打开同一个文档,希望打开的还是同一个文档内容;以及在文档应用中新建一个新的文档,每次新建文档,希望打开的都是一个新的空白文档内容。
调试
我们又两种调试方法,一种是直接使用编辑器右侧的preview进行预览
这里我们预览的文件必须是使用@Entry设置的app入口页面,否则编辑器也会出现警告提示
第二种办法就是直接选择我们的模拟器进行实机运行